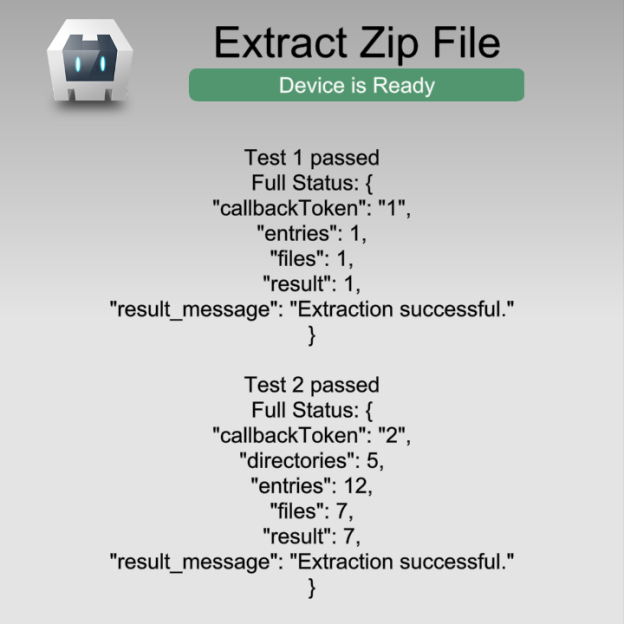
If you do not know what UCOSP is then you should consider reading my explanation post: What is UCOSP? Otherwise in short: UCOSP is a practical experience for Canadian Computer Science students to work on open source as a distributed team. For my UCOSP project I wrote a zip extraction library for BB10.
How I got enrolled
I found out about UCOSP in mid June while I was still at Microsoft for my internship. My self-assigned task that day was to arrange all my courses for the next school year. Many of the courses I wanted to take required pre-approval from professors which in turn required an essay, so planning ahead was vital.
While finishing up one of my essays I saw one of my friends online so I chatted with him. I tried to convince him to take one of the cool courses along with me. Meanwhile he asked if I had been invited to some course called “UCOSP”. In his words: “open source project course”. Little did he know that those words describe the perfect course ever! Imagine getting credits for doing open source projects!
Yet I had a stumbling block. Enrollment required an essay due the next day. Meanwhile said friend has one of the highest GPAs in our year and thus got invited. My own GPA is not bad per-say but it must not have been high enough for the invitations. Which makes sense since UCOSP is a new program at our university, they would want to run the pilot with our best students. Yet this means my work is just that much harder: I have to write an essay that qualifies for UCOSP but also one that convinces the professor to risk letting me in on his shiny new pilot course.
As if that was not hard enough my friend wasn’t sure he was allowed to give me the name of said university professor! So I sent an email off to the UCOSP steering commity asking for the contact. They replied the next morning with the professors name, and I sent off an essay email soon after. Five days later I got an email saying I was accepted.
Our Hackathon
At the beginning of every UCOSP semester all the students along with their project mentors are brought together for a hackathon. This semester the hackathon was in Toronto and hosted by Mozilla. Next semester I hear it will be in California hosted by facebook!
Being on the wrong side of North America meant I had a long flight on the 19th of September. To make the trip more nerve-racking I’m far too cheap for a taxi. Instead, after my four hour flight I took the Airport express bus to the subway, after which I walked to the University of Toronto Campus for the evening meetup.
While the hackathon wasn’t starting until the next day, we had an optional meet-and-greet at the University of Toronto. Somehow everyone from my team made it except our mentor. Which is okay since there were only one or two mentors there in total. Beyond some ice-breakers, we also met some of the professors organizing UCOSP. In all it was a nice low key event.

Left half of Mozilla’s entrance way. I should have taken a fuller photo but I only even took this one for the banner’s sake.
The walk from our hotel to Mozilla was long and took us through Toronto’s banking district known through out Canada as Bay Street. We ate breakfast at First Canadian Place, I had eggs.

The hackathon in full swing! Look at that coding! The intensity! You can tell work is getting done because no one is talking.
At this point I have to apologise, I took almost no photos of the hackathon itself. I have a few but most are test photos from my developer phone. Speaking of which, our mentor gave us each a developer phone!
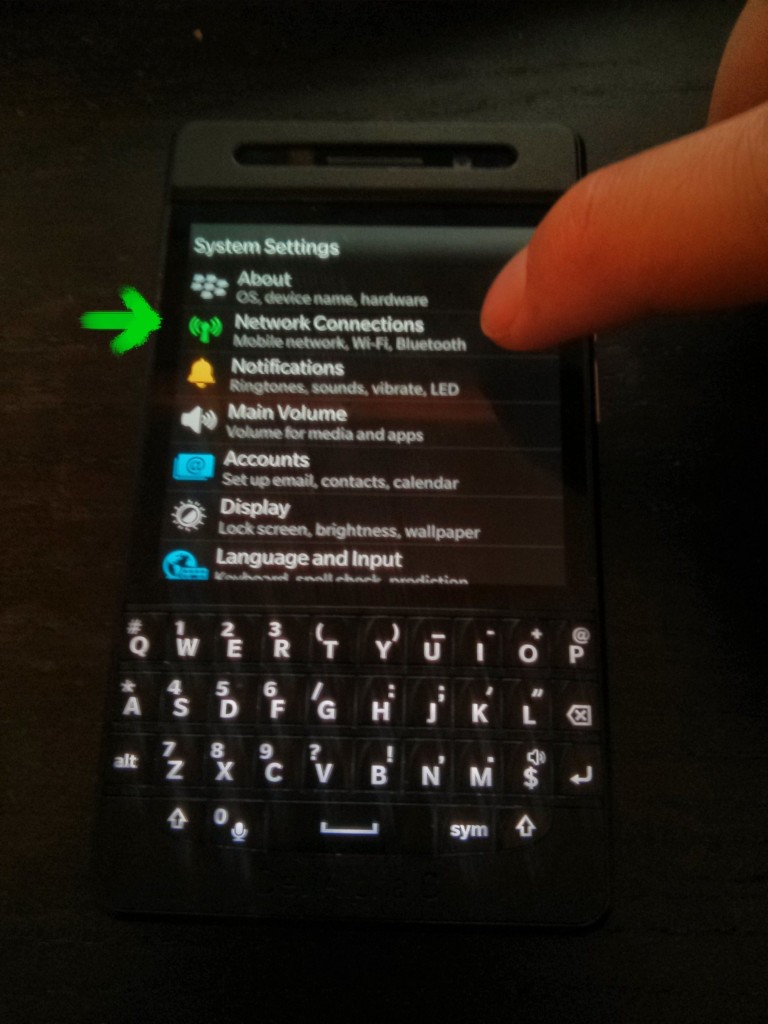
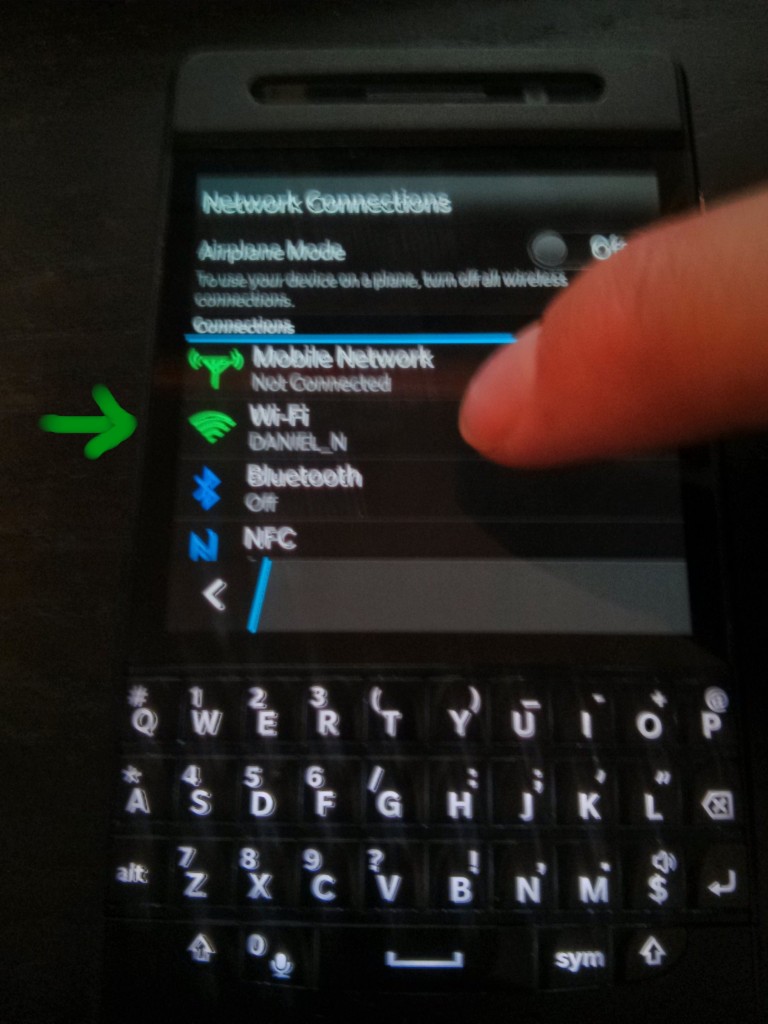
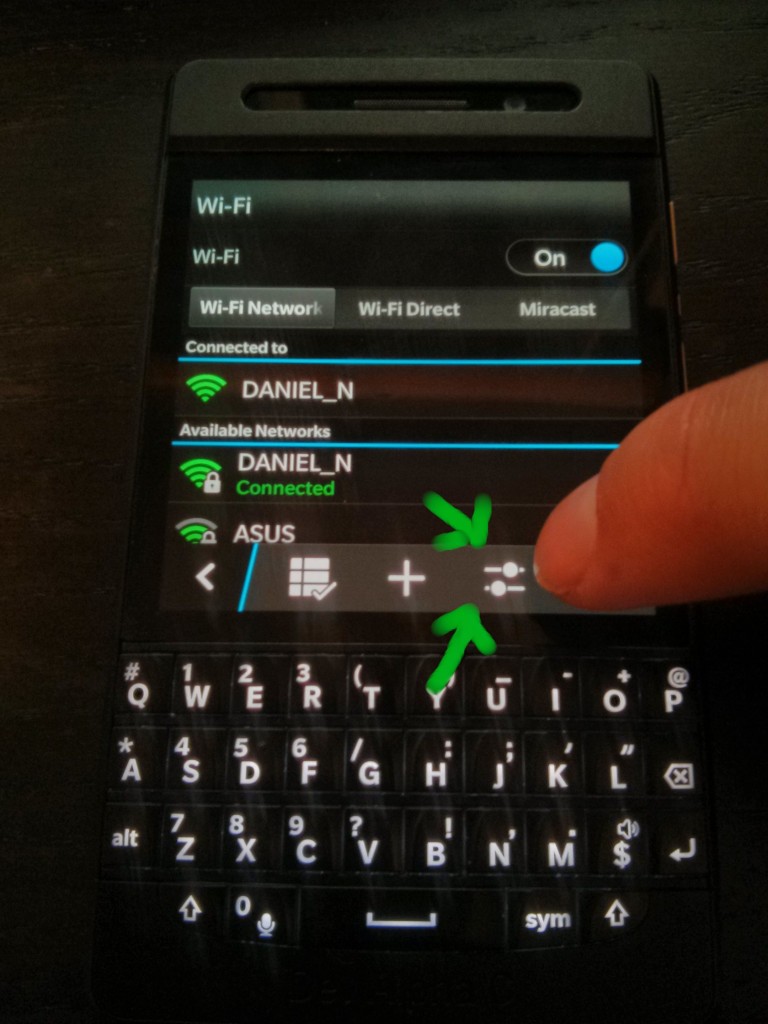
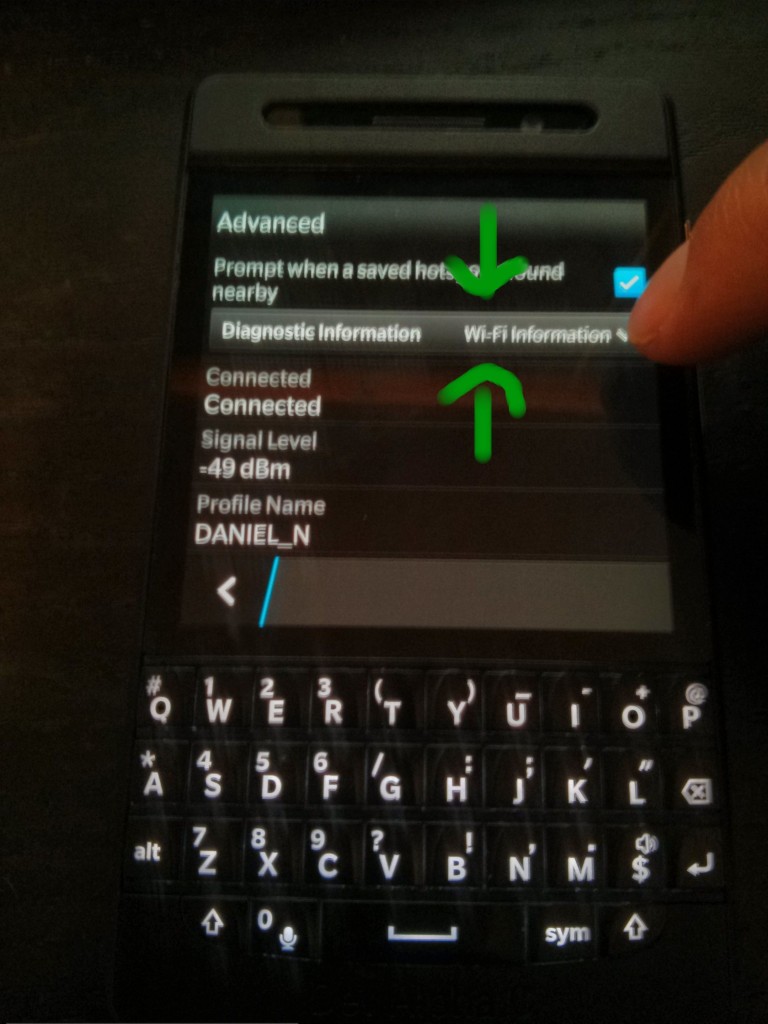
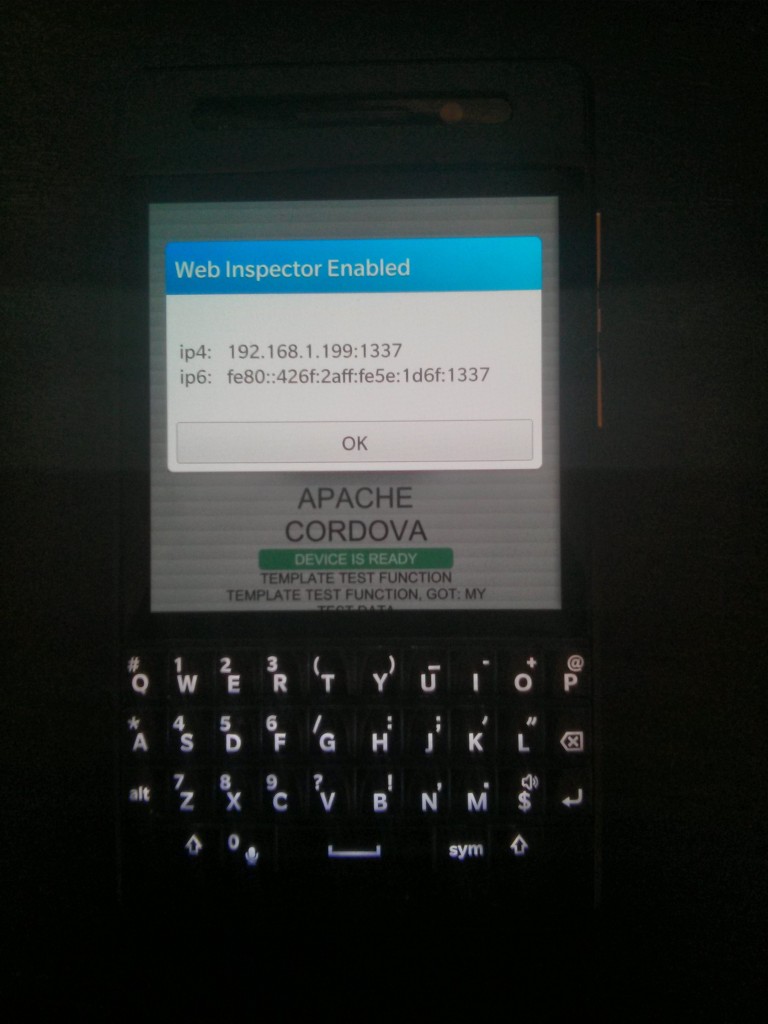
I have far too many smartphones at this point but this is still the first phone someone has ever given me. The phone itself is a Blackberry Q10 with a different shell. Since matte black is my favourite color I have to admit that I prefer this dev phone over the Q10. Since the BB10 emulator requires VMware under linux, which I do not own, this dev phone was critical.
You might be curious at this, I have yet to tell you what we were even working on!
Our Project
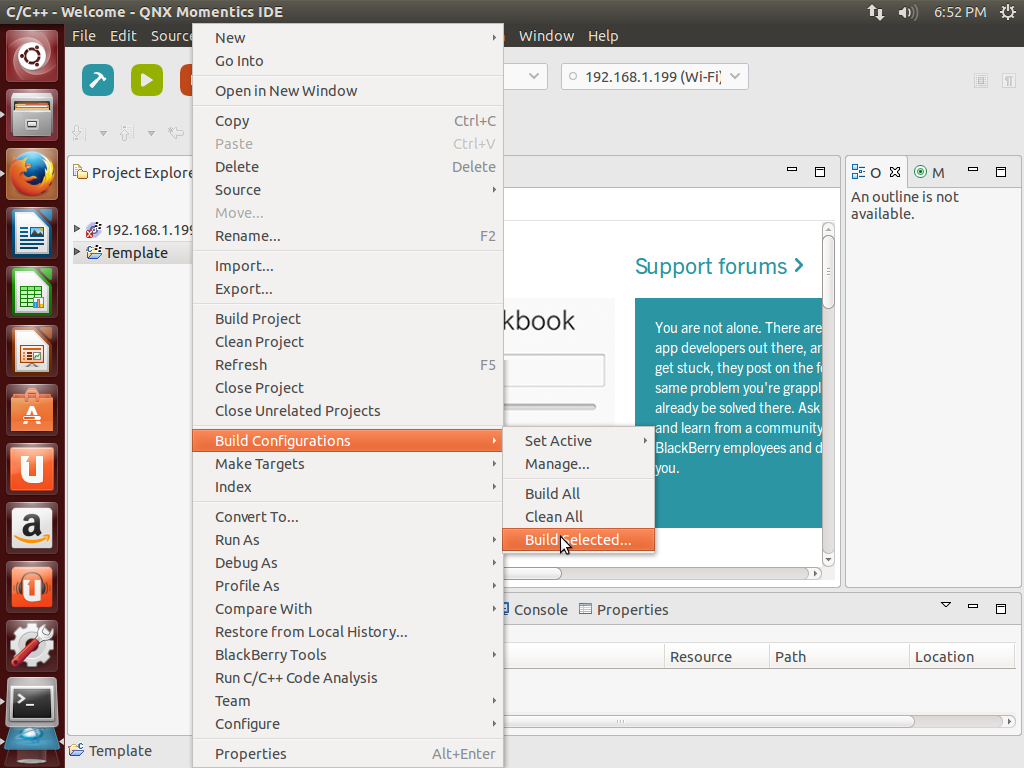
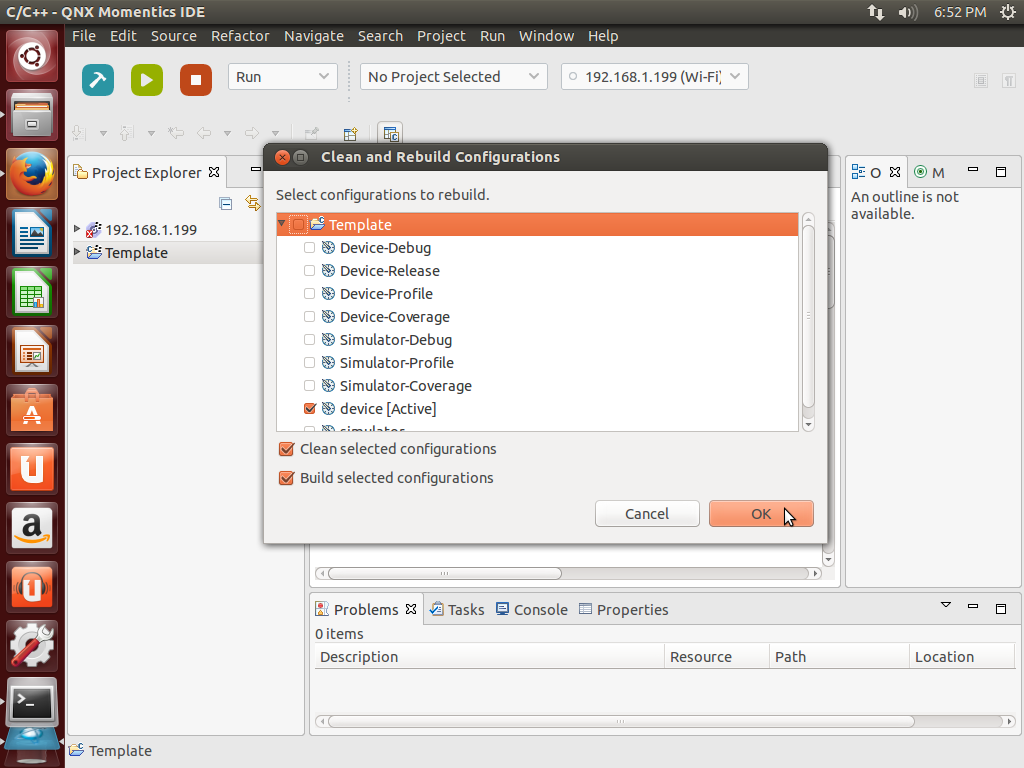
My team’s project was to port popular Cordova plugins to BB10’s new Cordova based html5 platofrm. Cordova is a compatibility layer over a mobile platform’s app embedded web browser which exposes phone features as web APIs. In iOS terms is wraps the WebView and provides access to memory cards, cameras, and etc. Cordova is the offical open source name of PhoneGap after Adobe bought and open sourced PhoneGap. At the time of our hackathon, Blackberry’s offical html5 platform was proprietary and called WebWorks. Our work was to coincide with the development of WebWorks 2.0 which was based on Cordova. Plugins are extra APIs. For example the API I ported exposes extraction of zip files. Our mentor set a goal of four plugins, of course more would be welcomed.
Back to the Hackathon

I might have been playing with the phone’s built in instagram-like filters when I took this photo, or maybe the HDR. Otherwise I cannot explain the lighting.
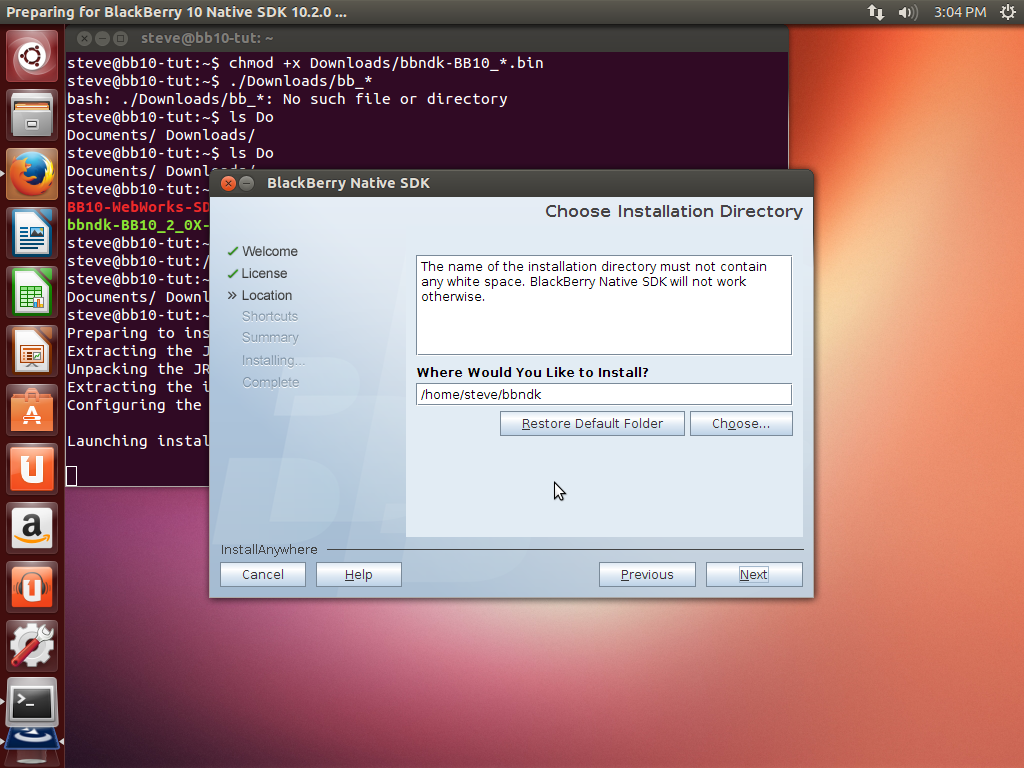
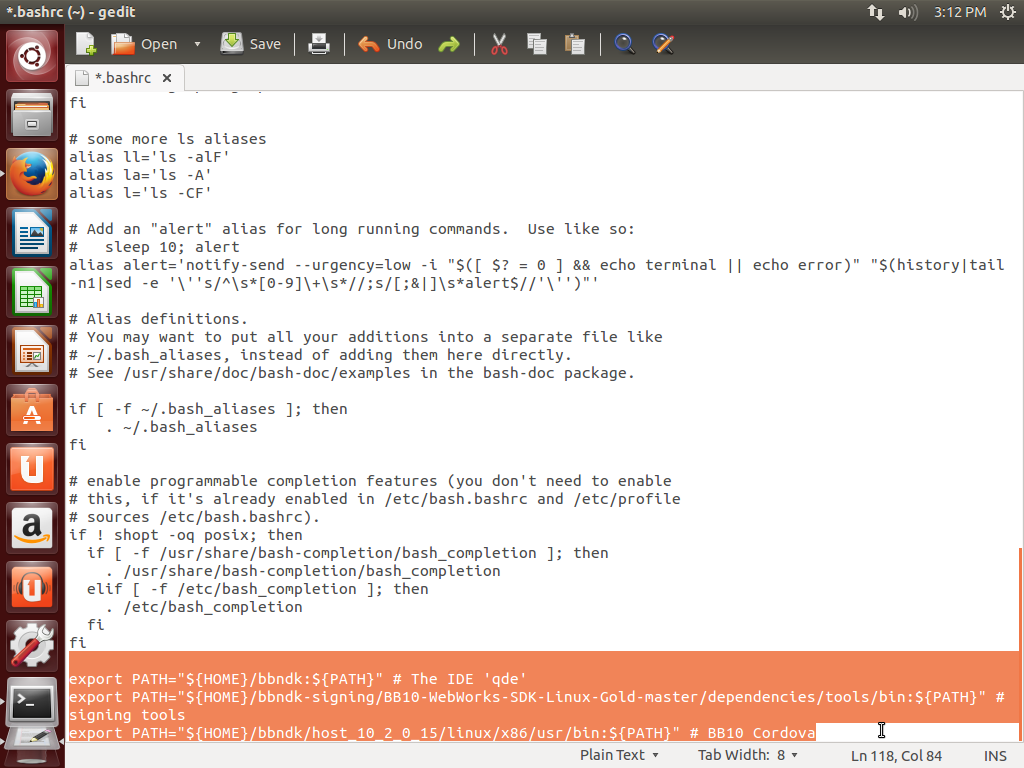
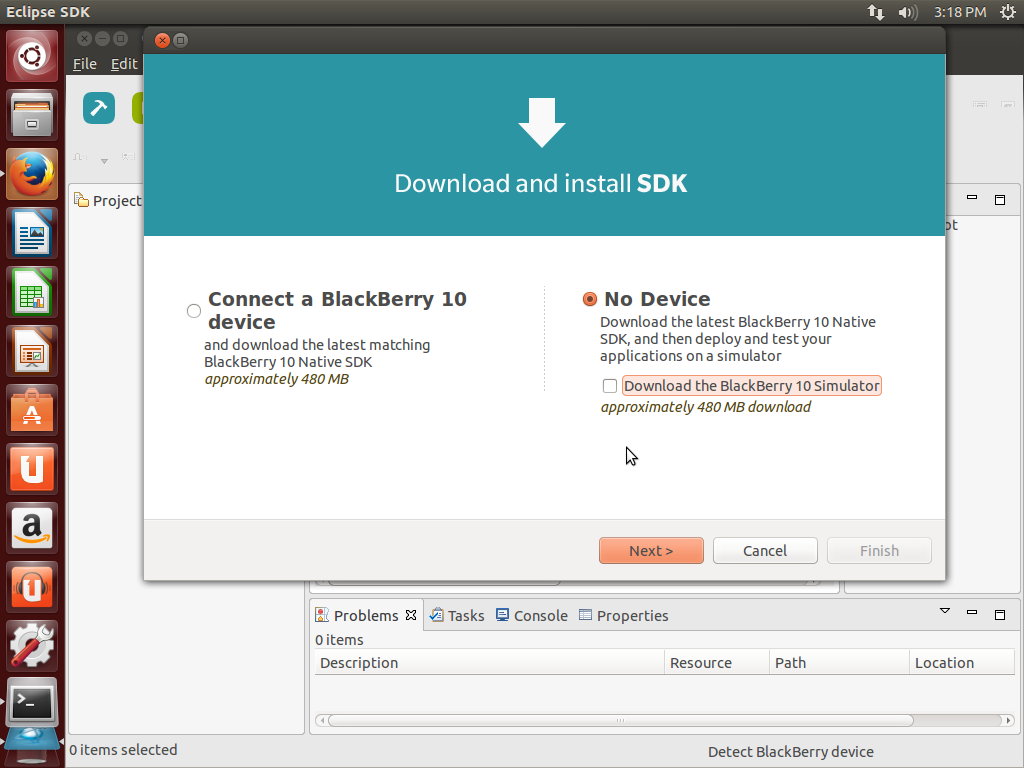
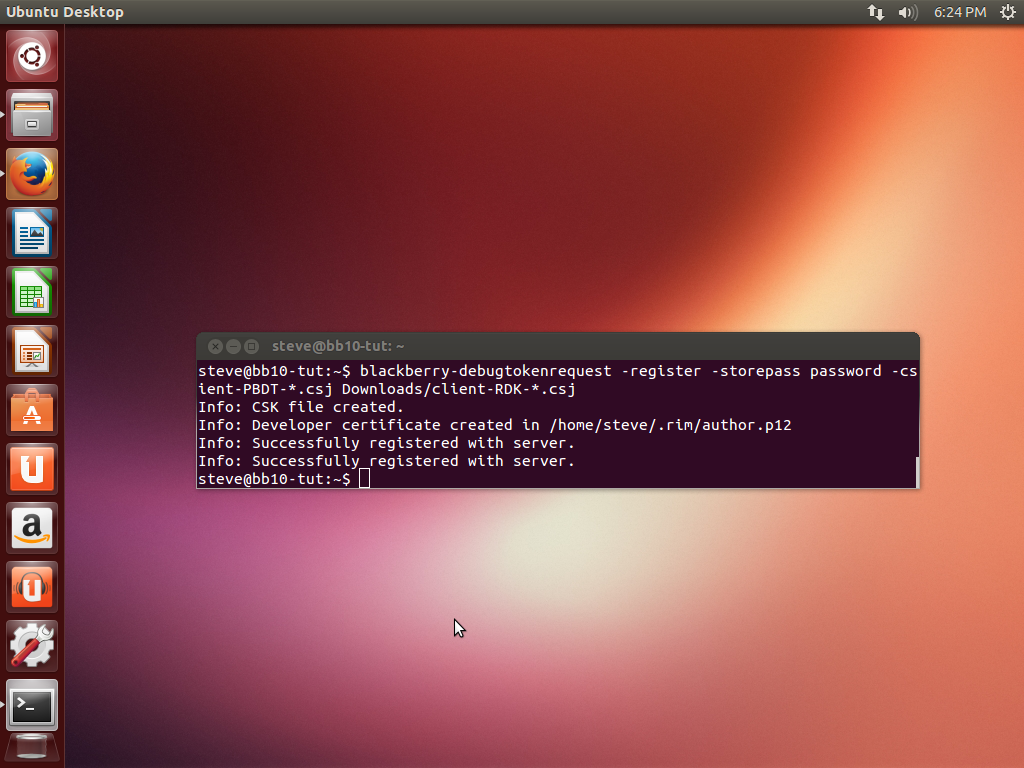
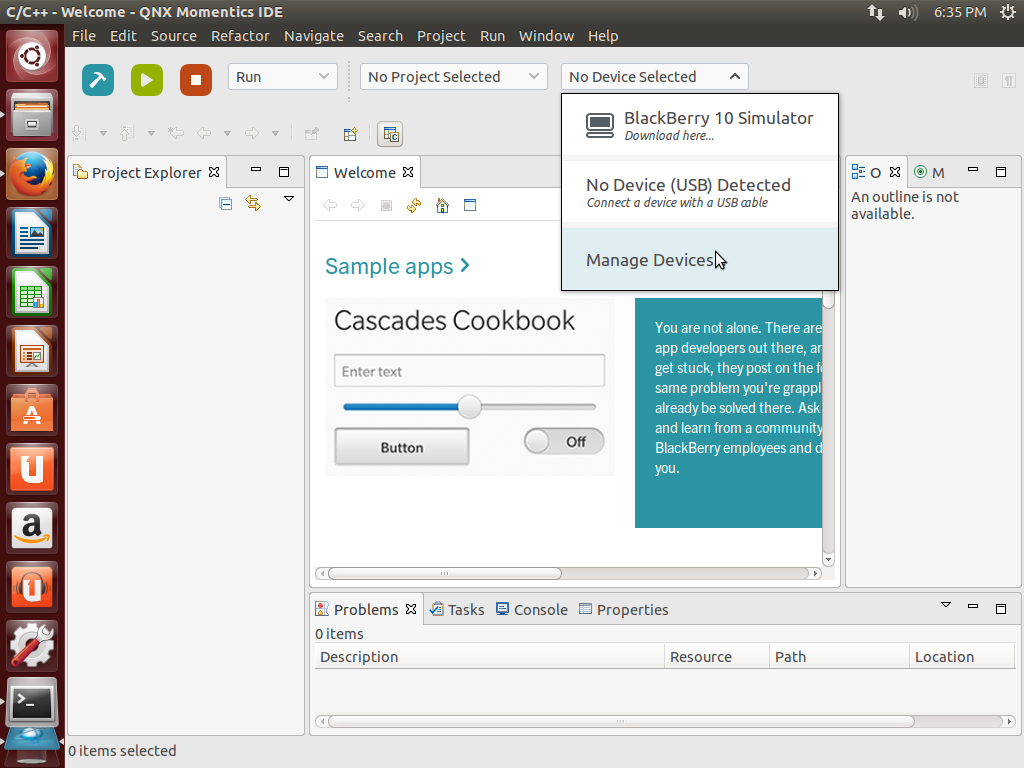
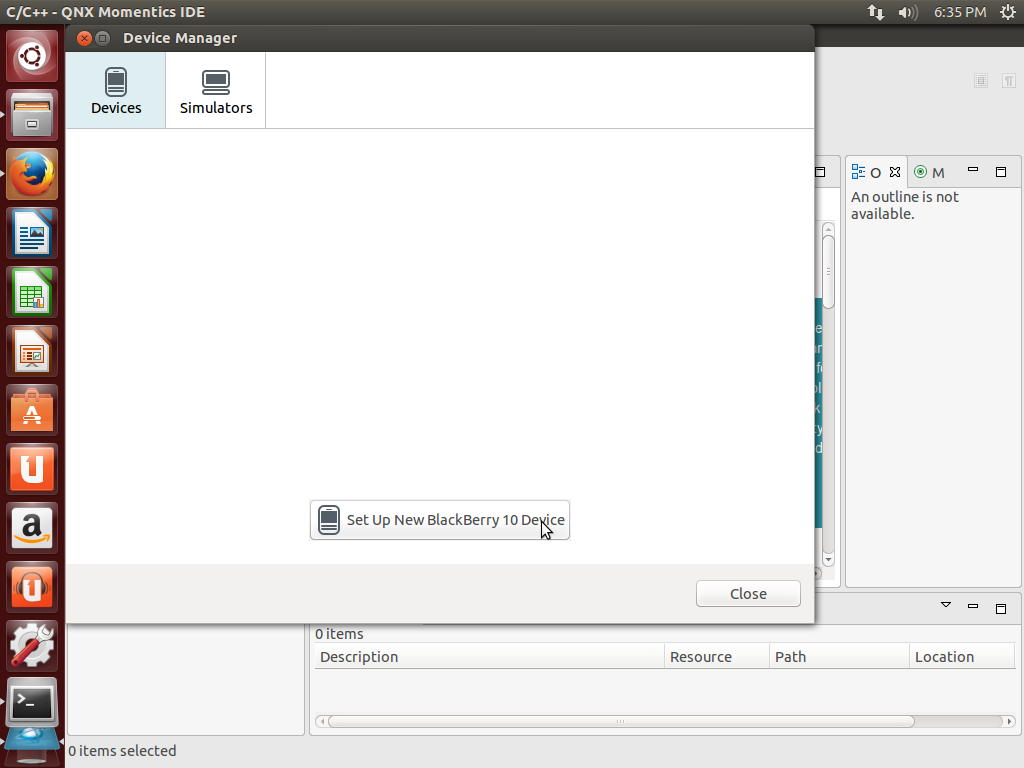
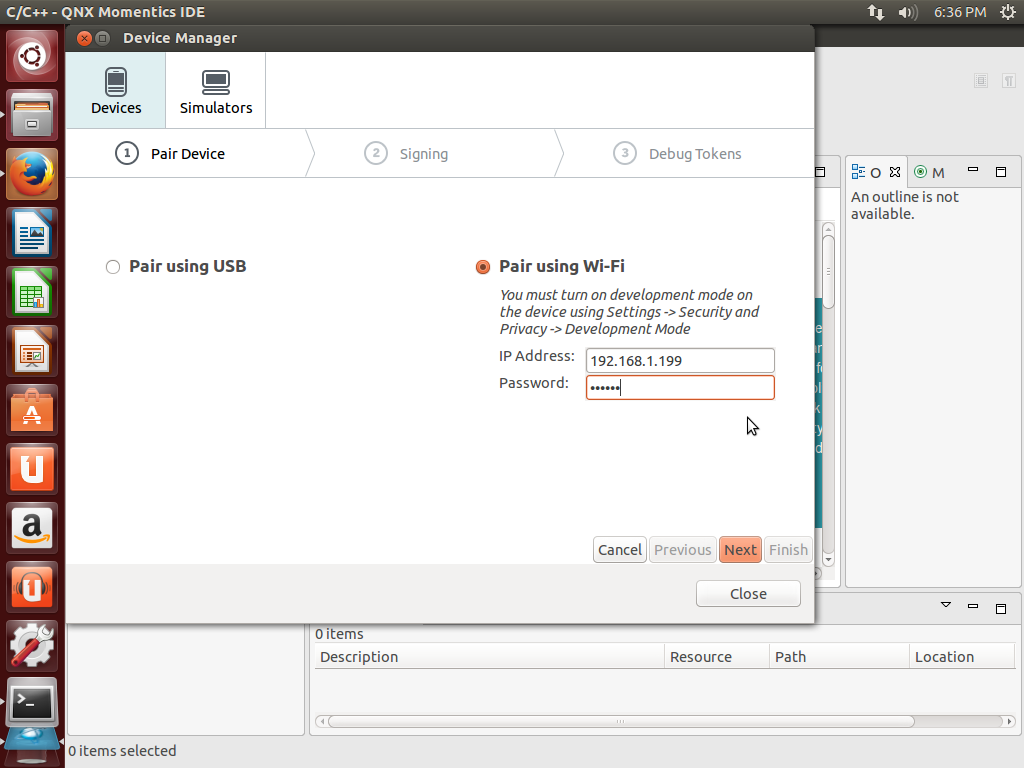
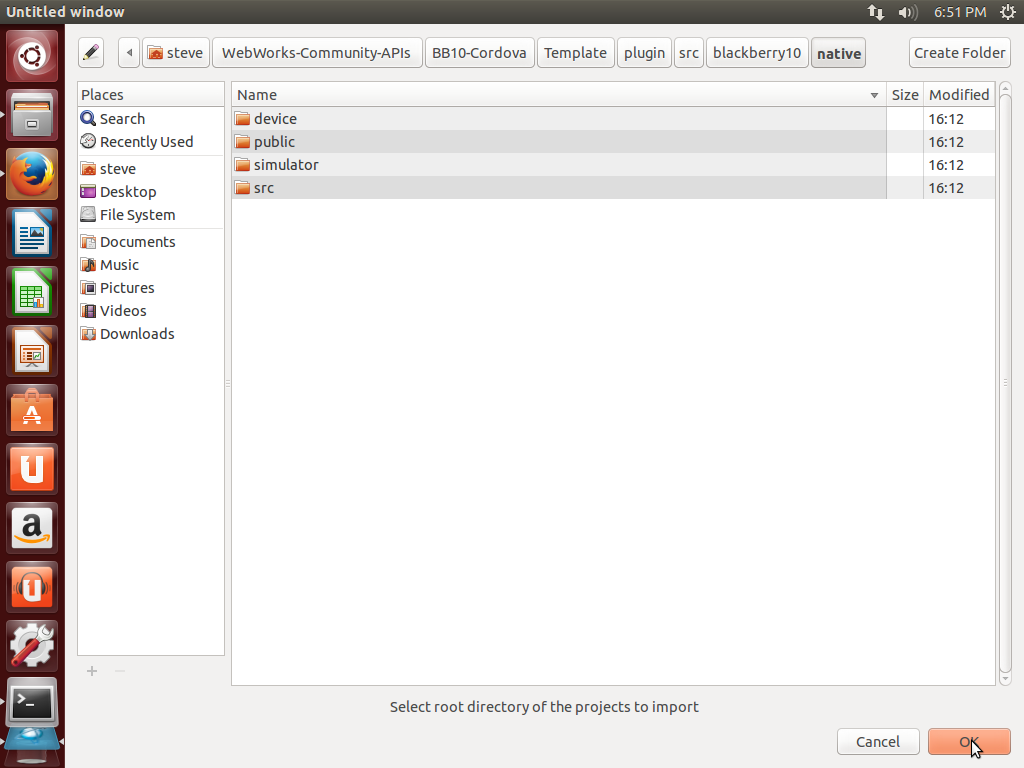
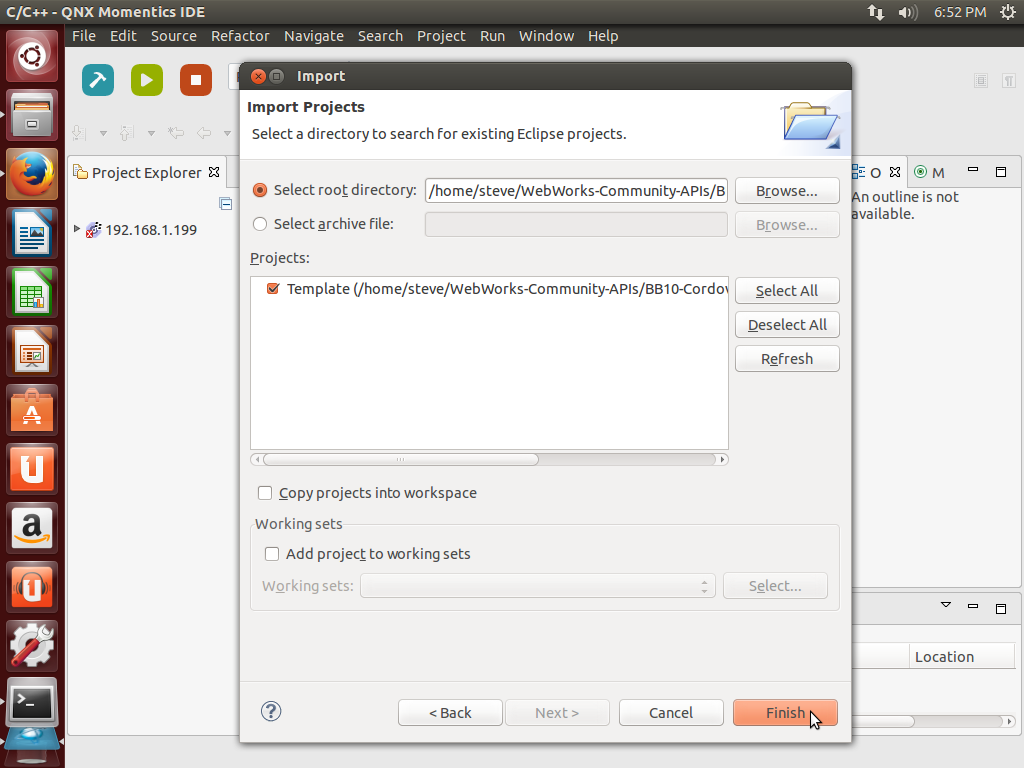
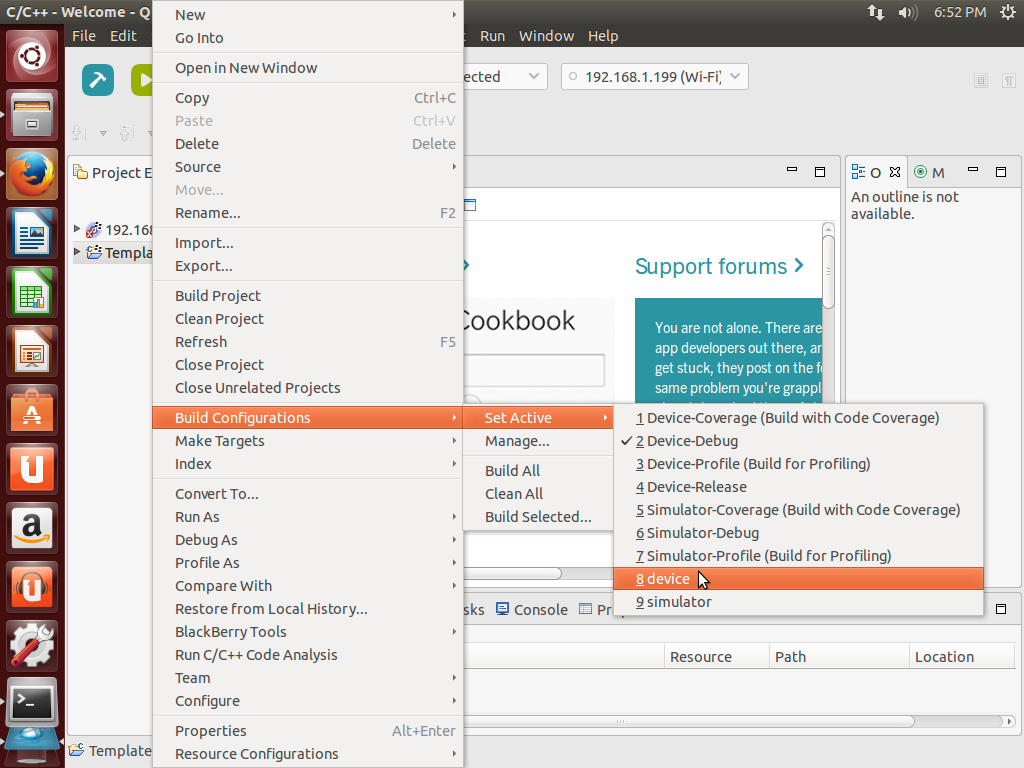
For our part this hackathon. was spent setting up our development environments. Sad to say but the setup process is a PITA. Clocking in at 15 steps when I wrote it up, there is zero chance I would have figured it out without our mentor’s inside knowledge of BB10. At this point I should mention that our mentor works at Blackberry so in a way our project was an extension of BB10’s development.
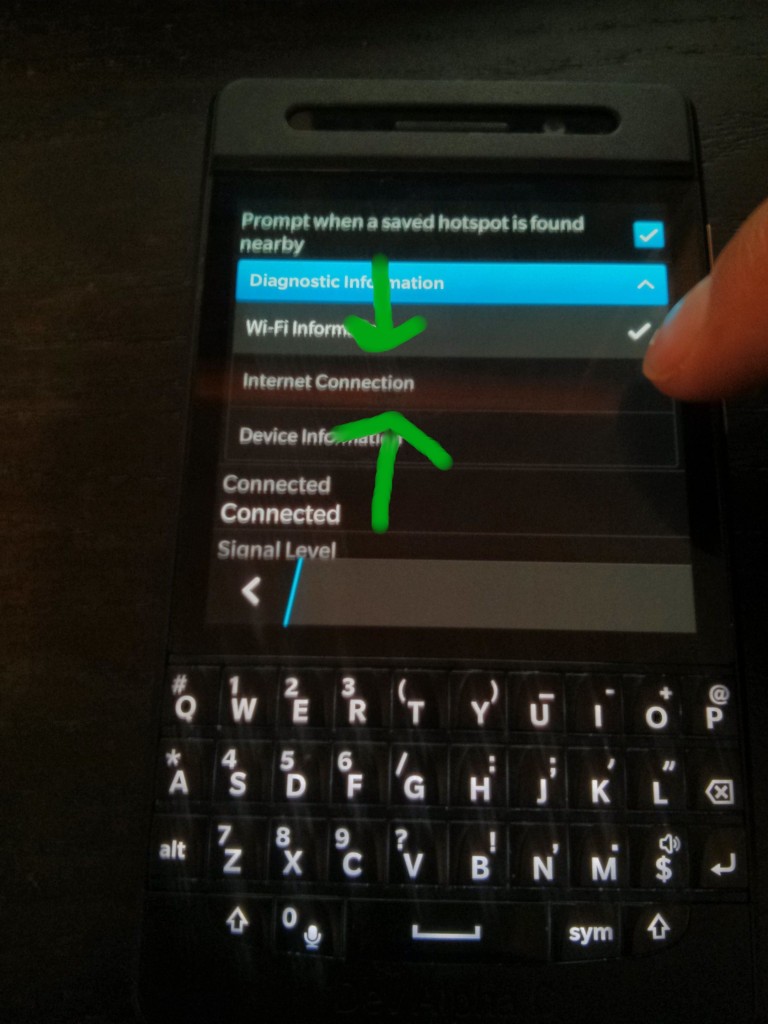
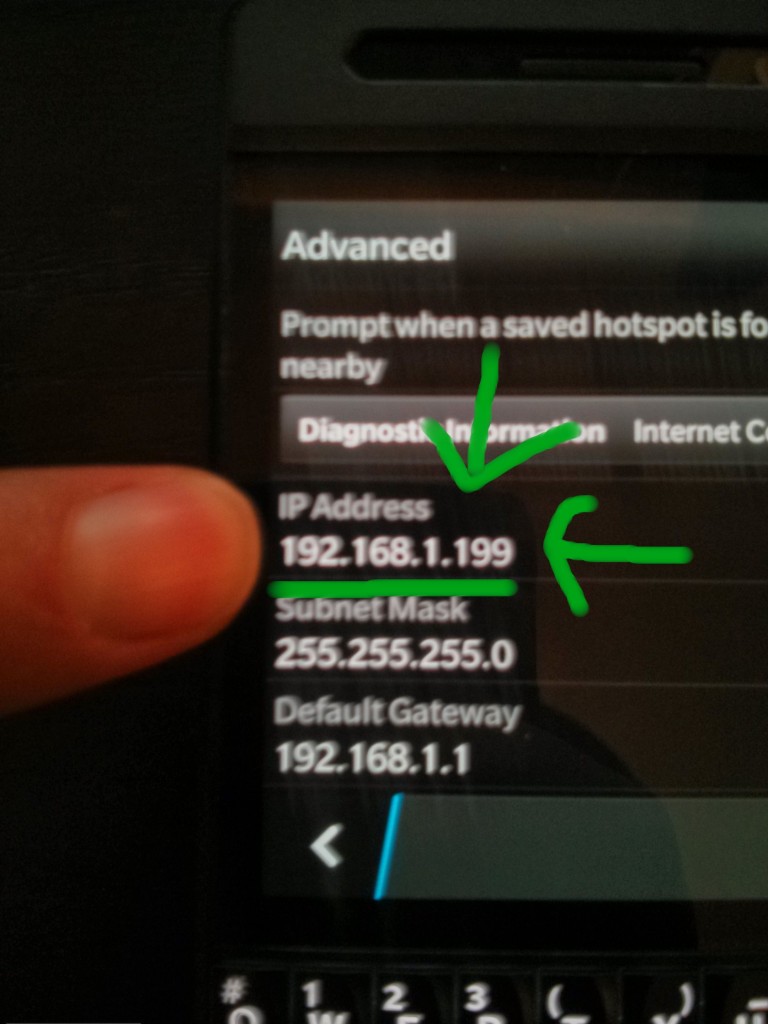
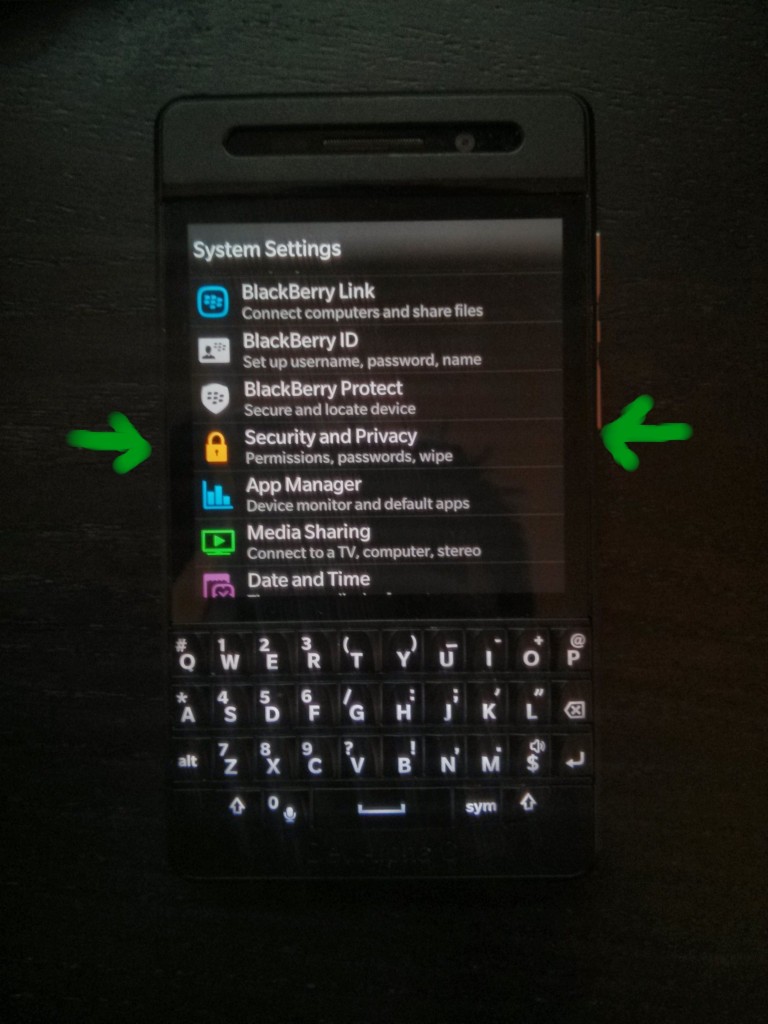
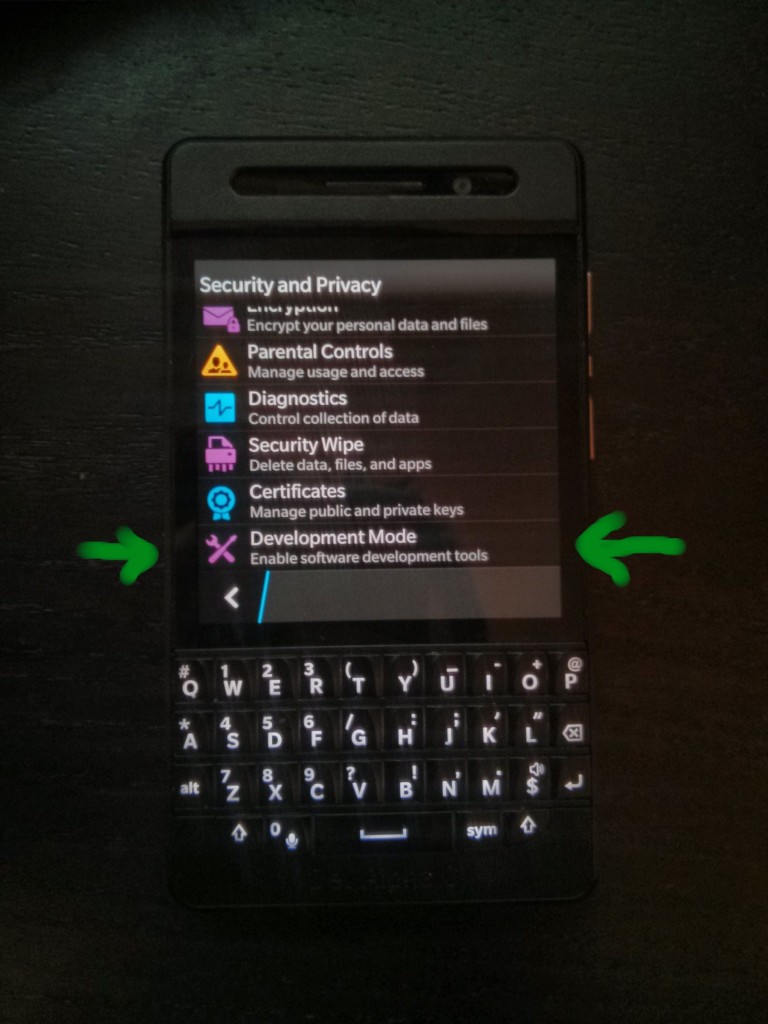
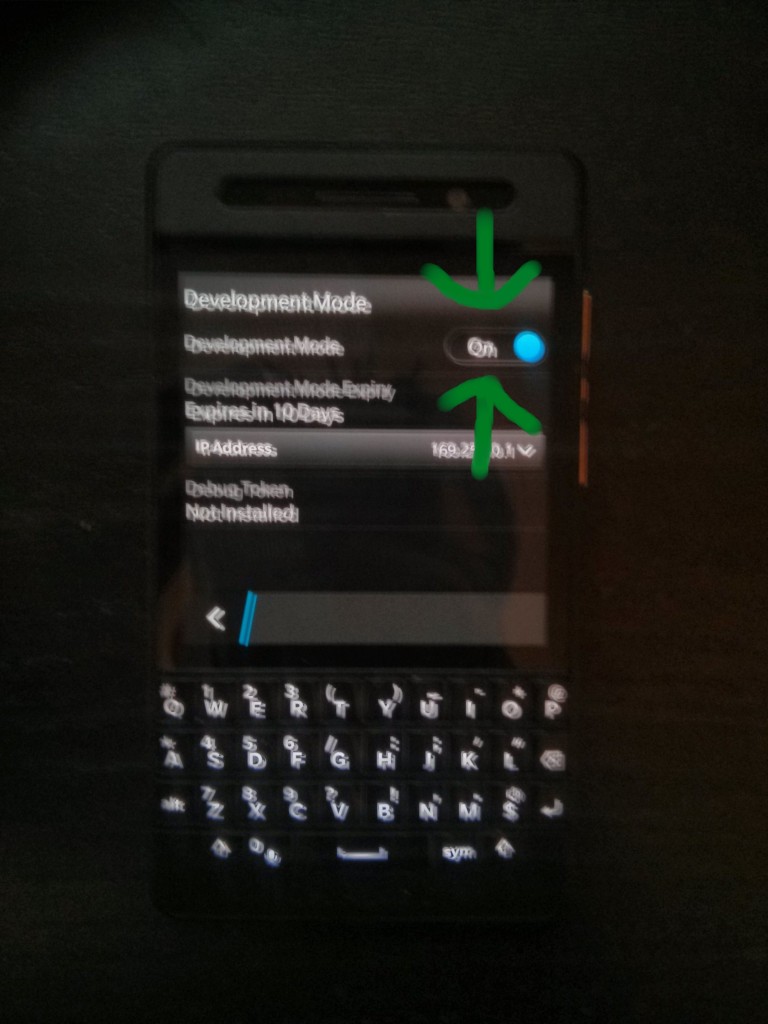
In a far too real way, half our pain was rooted in BB10’s closed nature. We had to request keys from Blackberry and these keys were only batch generated every two hours. Once the server sent you a key, you had to setup two different processes for package signing. The dev phone themselves needed to be put into dev mode after every reboot or you would hit misleading error messages. By far, the most painful mobile dev environment I’ve ever setup and it stands it stark contrast to Firefox OS’s dead simple html5 environment.

Midway through the 20th, Mozilla gave a demo of asm.js. I’ve seen it before, but it was exciting to see a demo of the tech from Mozilla themselves.

I’ve never been on a real tram before so it was nice to have the chance on my way back to the airport.
In prior years UCOSP tried to go right up until the offical end hour but this year they organized things to allow early departures. This gave me plenty of time for my airport commute.
Rest of the Semester
Once home I met with my professor on Monday to plan how the work would go. He suggested writing a list of commitments for the week in our weekly monday meeting. Then during the next meeting I had something concrete to report on. For the first week I took it slow to catch up on missed school work. In the later weeks the goals were sub-milestones for my zip plugin.
At the semester’s end he had us UCOSP students give a presentation on our projects to each other and to the students in his other capstone course.
In the end we hit our goal at four plugins but there is a chance we were still the least successful this semester. We got the work done and I’m proud of that, but we didn’t act as a distributed team. We set out as two subgroups of two devs a group. Due to some hardware, failure my partner didn’t have a development environment setup until half-way through the semester. By this time I was deep into my zip extraction plugin so instead of joining me on the zip plugin, my partner decided to start out on his own plugin and salvage what was left of his semester. I regret not keeping in better contact with him. I had pinged him a few times but I held back checking too often for fear of being nosey.
Thus, I cannot report doing the fun distributed team things like code reviews or hanging out on irc. With that said, please don’t let my experience discourage you. Stuff happens and sometimes things go wrong, but in general they go right. The other UCOSP students from my university reported lots of code reviews, wikis, and even team blogs! Just imagine, next year you could be hanging out with team members from across Canada working on your own UCOSP project! Apply today!